box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

Displaying Markdown content in a popup dialog in a Python script using ipywidgets in a Jupyter Notebook - Widgets - Jupyter Community Forum

Pratham on X: "STEP 5: Create a button preferably of same color as logo because this will give you a more fascinating look to your design Add hover selector and apply box-shadow

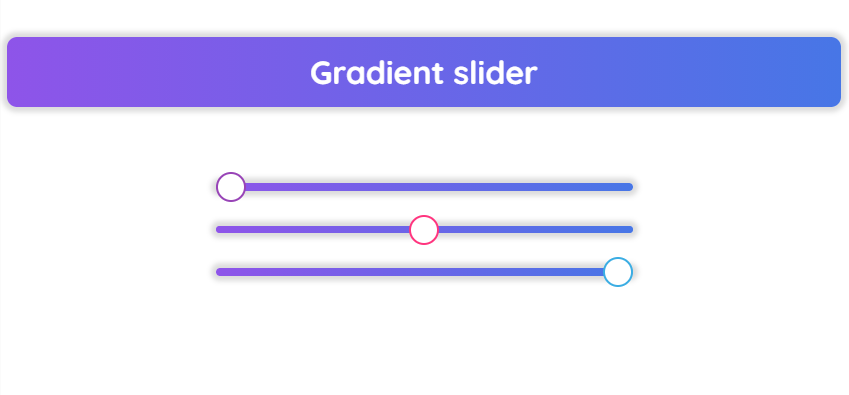
Customize your input range slider into gradient slider without any external stylesheet | by Manojkumar Muthukumar | Medium

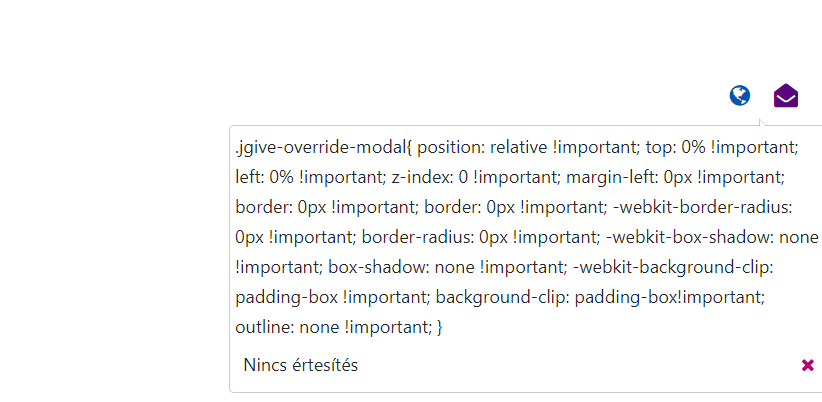
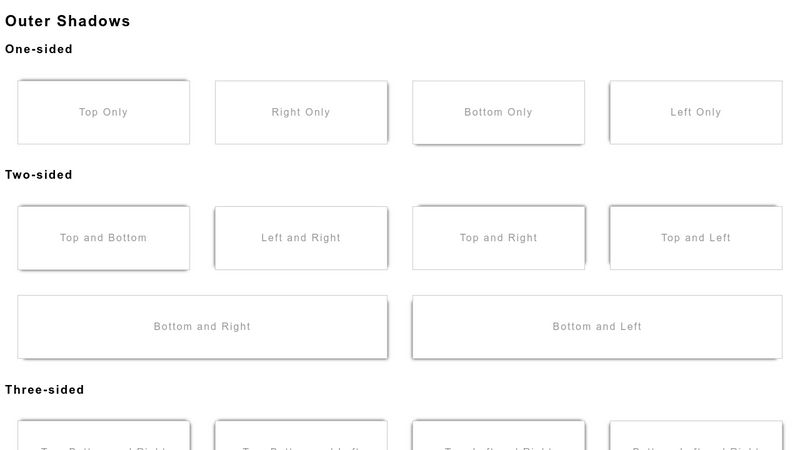
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow